2주차
박스모델
html의 기본요소를 만드는데 사용 내부, 외부여백
박스제어
가로 세로가 있는 사각형
글꼴, 문자
글꼴의 크기나 두께 제어
배경
배경에는 이미지를 삽입하거나 색깔을 넣을수 있다
배치
원하는 위치에 가져다 놓을수 있다.
플렉스
일반적으로 위에서 아래에서 쌓이는 특성을 가졋지만
여러 요소를 수평요소로 정렬할때 사용
전환
요소의 전,후상태의 중간을 애니메이션으로 바꿈
변환
2d,3d 변환이 있다, 회전 원근법등의 변화를 구현할수있다.
띄움
요소를 공중으로 띄운다
책에 있는 사진이있고 문단이있는 ex)뉴스기사등
애니메이션
복잡한 애니메이션이 필요할 경우 전환보다는 애니메이션이 적합
그리드
행과 열의 2차열의 레이아웃을 필요할때 사용
다단
신문, 뉴스기사의 글자가 많은 컨텐츠에 사용
필터
흐림처리blur, 흑백효과(garyscale), 반전reverse 등등
너비(width,height)
요소의 가로 너비와 세로너비를 계산
auto : (기본값)
단위 : px, em, vw 등 단위로 지정
인라인요소(본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정하는 용도)는
가로 세로 모두 포함한 컨텐츠 크기만큼 자동으로 줄어듦
블록요소(본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정하는용도)
가로는 부모요소의 크기만큼 자동으로 늘어남
세로는 포함한 콘텐츠 크기만큼 자동으로 줄어듬
기본값을 명시하지않아도 auto로 인해 자동으로 입력이됨
max-width, max-height
none 최대 너비 제한없음
단위 px, em, vw, 등 단위로 지정
min-width, min-height
0 최소 너비 제한없음(양수만 사용가능)
width height 속성의 역할은
가로 세로
width height 기본값은?
auto
max-width, max-height 기본값
none
min-width, min-height
0
css 단위
px : 필셀
% : 상대적 백분율
em : 요소의 글꼴 크기
rem : 루트요소(html)의 글꼴 크기
vw : 뷰포트 가로 너비의 백분율
vh : 뷰포트 세로 너비의 백분율
em 의 기준
요소의 글꼴 크기
0px 0vw 중 더큰값은?
둘다 같다
외부 여백(margin)
margin: 요소의 외부 여백(공간)을 지정하는 단축속성
-가로(세로) 너비가 있는 요소의 가운데 정렬에 활용한다.
-음수를 사용할수있다.
0 : 외부 여백없음
auto : 브라우저가 여백을 계산
단위 : px, em, vw 등 단위로 지정
% : 부모요소의 가로 너비에 대한 비율로 지정
내부 여백(padding)
padding : 요소의 내부 여백(공간)을 지정하는 단축속성
-요소의 크기가 커진다
0 : 외부 여백없음
단위 : px, em, vw 등 단위로 지정
% : 부모요소의 가로 너비에 대한 비율로 지정
border : 요소의 테두리 선을 지정하는 단축 속성(요소의 크기가 커짐)
선-두께 border-width
선-종류 border-style
- none 선없음
- solid 실선(일반선)
- dashed 파선
선-색상 border-color
- black 검정색
- 색상 선의 색상
- transparent 투명
색상 표현 : 색을 사용하는 모든 속성에 적용 가능한 색상 표현
색상이름 브라우저에게 제공하는 색상이름 red, tomato, royalblue
| Hex 색상코드 | 16진수 색상 | #000, #FFFFFF |
| RGB | 빛의 삼원색 | rgb(255, 255, 255) |
| RGBA | 빛의 삼원색 + 투명도 | rgba(0, 0, 0.5) |
border-방향
border-방향-속성
border-top : 두께 종류 색상;
border-top-with : 두께;
border-top-style : 종류;
border-top-color : 색상;
top bottom left right로 변경가능
모서리 둥글게
크기 계산
box-sizing
기본값 : content-box 요소의 내용(content)으로 크기 계산
border-box 요소의 내용 +padding + border로 크기 계산
09 넘침제어 (overflow)
기본값; visible 넘친 내용을 그대로 보여줌
hidden : 넘친 내용을 잘라냄
auto : 넘친 내용이 있을경우에만 잘라내고 스크롤바 생성
display
각 요소에 이미 지정되어 있는 값
block 상자(레이아웃요소)
inline 글자요소
inline-block 글자 + 상자요소
따로 지정해야하는 값
flex 플렉스박스 (1차원 레이아웃)
grid (2차원 레이아웃)
none 보여짐 특성 없음, 화면에서 사라짐
기타 yable, table-row, table-cell 등
글꼴
font-style : 글자의 기울기
normal : 기울기없음
italic : 이텔릭체
font-weight : 글자의 두께(가중치)
normal, 400 기본두께
bold,700 두껍게
100~900 100단위의 숫자 9개 normal과 bold이외의 두께
font-size
16px 기본크기
단위 px, em, rem 등 단위로 지정
line-height
한줄의 높이, 행간과 우사
숫자 요소의 클꼴 크기의 배수로 지정
단위 px, em, rem, 등의 단위로 지정
font-family: 글꼴1, “글꼴2”,….글꼴계열;
고딕체 계열이 글자간 간격이 맞아 쓰기 용이
position : 요소의 위치 지정 기준
position과 같이 사용하는 css 속성들(모두 음수사용가능)
-top, bottom, left, right, z-index
static 기준없음
relative 요소자신을 기준
absolute 위치상 부모 요소를 기준
fixed 뷰포트(브라우저)를 기준
플렉스(정렬) container
display
flex 블록요소와 같이 Flex Container 정의
inline-flex 인라인 요소와 같이 Flex Container 정의
flex-direction 주축을 설정
row 행축 (좌 > 우)
row reverse(우>좌)
flex-wrap
nowrap 묶음 (묶음-줄바꿈)없음
wrap 여러줄로묶음
justify-content : 주축의 정렬방법
flex-start Flex items를 시작점으로 정렬
flex-end Flex items를 끝점으로 정렬
center Flex items를 가운데 정렬
align-content : 교차축의 여러줄 정렬방법
stretch Flex items를 시작점으로 정렬
flex-start Flex items를 시작점으로 정렬
flex-end Flex items를 끝점으로 정렬
center Flex items를 가운데 정렬
order : Flex item의 순서
0 : 순서없음
숫자 : 숫자가 작을 수록 먼저
flex-grow
0 증가비율 없음
숫자 증가비율
flex-shrink : Flex items의 감소 너비 비율
1 Flex Container 너비에 따라 감소 비율 적용
숫자 감소비율
css 속성 21 전환
transition :
속성명 지속시간(필수포함) 타이밍 함수 대기시간
transition-property
all - 모든 속성에 적용
속성이름 - 전환효과를 사용할 속성 이름 명시
ex)가로 너비만 바꾸고싶다면 속성이름에 width
transition -duration
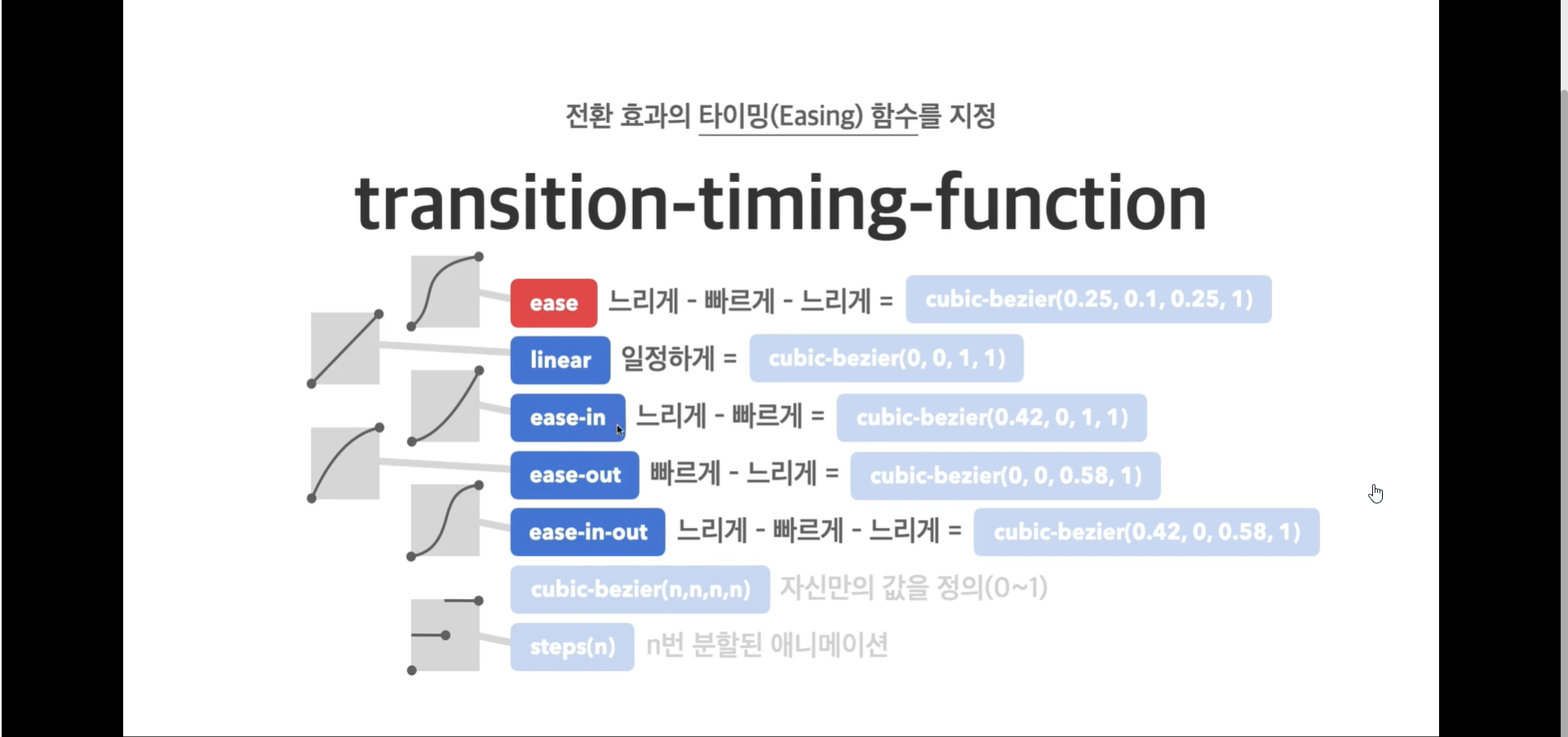
transition-timing-function

transition-delay
대기시간지정
변환
transform: 변환함수1 변환함수2 변환함수3
transform: 원근법 이동 크기 회전 기울임;
2D 변환함수 자주사용하는것들
px
translate(x,y) 이동(x축,y축)
translate(x) 이동(x축)
translate(y) 이동(y축)
scale(x,y) 크기(x축,y축)
deg
ratate(degree) 회전(각도)
skewX(x) 기울임(x축)
skewY(y) 기울임(y축)
3D 변환함수 자주사용하는것들
perspective(n)원근법(거리)
원근법은 제일앞에 작성해야함!
perspective 속성과 함수 차이점
속성/함수 적용대상 기준점 설정
| 속성/함수 | 적용대상 | 적용대상 |
| perspective:600px | 관찰 대상의 부모 | perspective-origin |
| transform:perspective:(600px) | 관찰 대상 | transform-origin |
deg
ratateX(x) 회전(x축)
ratateY(y) 회전(y축)
backface-visibility
3D변환으로 회전된 요소의 뒷면 부분 숨김 여부
visible 뒷면 보임
hidden 뒷면 숨김
'React&Reduct' 카테고리의 다른 글
| 프론트엔드 8주 완성 with React : react 강의 6주차 (0) | 2022.08.16 |
|---|---|
| 프론트엔드 8주 완성 with React : react 강의 5주차 (0) | 2022.08.09 |
| 프론트엔드 8주 완성 with React : react 강의 4주차 (0) | 2022.08.02 |
| 프론트엔드 8주 완성 with React : react 강의 3주차 (0) | 2022.07.26 |
| 프론트엔드 8주 완성 with React : react 강의 (0) | 2022.07.10 |