택스트태그 알아보기
▶제목
제목을 표시할 때 사용하는 태그
기본형 : <hn> 제목 </hn>
크기 : h1 > h2 > h3 > h4 > h5 > h6
▶텍스트 단락
입력한 내용 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어짐
기본형 : <p> 텍스트 </p>
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 <br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해<br> 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</p>
<h2>레드향 샐러드 레시피</h2>
<h2>상품 구성</h2>▶줄바꾸기
기본형 : <br>
줄을 바꿀 위치에 <br> 태그를 사용. 닫는 태그가 없음

▶인용문
기본형 : <blockquote> 인용 내용 </blockquote>
다른 텍스트보다 안으로 들여 써짐.
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 레드향이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로 <br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<blockquote>비타민 C와 비타민 P가 풍부해<br> 혈액순환, 감기예방 등에 좋은 것으로 알려져 있다.</blockquote>
▶굵게 표시하기
기본형 : <strong> 내용 </strong>, <b> 내용 </b>
•<strong> - 중요한 내용이라서 강조해야 할 때
•<b> - 단순히 굵게 표시할 때
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 한라봉과 귤을 교배한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p>비타민 C와 비타민 P가 풍부해<br> <strong>혈액순환, 감기예방</strong> 등에 좋은 것으로 알려져 있다.</p>

▶이탤릭체로 표시하기
기본형 : <em> 내용 </em>, <i> 내용 </i>
•<em> - 흐름상 특정 부분을 강조하고 싶을 때
•<i> - 단순히 이탤릭체로 표시할 때
<h1>레드향</h1>
<p>껍질에 붉은 빛이 돌아 <b>레드향</b>이라 불린다.</p>
<p>레드향은 <em>한라봉과 귤을 교배</em>한 것으로<br>일반 귤보다 2~3배 크고, 과육이 붉고 통통하다.</p>
<p><i>비타민 C</i>와 <i>비타민 P</i>가 풍부해<br> <strong>혈액순환, 감기예방</strong> 등에 좋은 것으로 알려져 있다.</p>

목록만들기
▶ol, li 순서목록
기본형 : <ol>
<li>항목 1</li>
<li>항목 2</li>
…….
</ol>
•각 항목 앞에 숫자가 붙여짐
•type 속성 : 순서 목록의 숫자 조정
(1: 숫자, a: 소문자, A:대문자, i:로마소문자, I:로마대문자)
•start 속성 : 목록의 시작 번호 수정
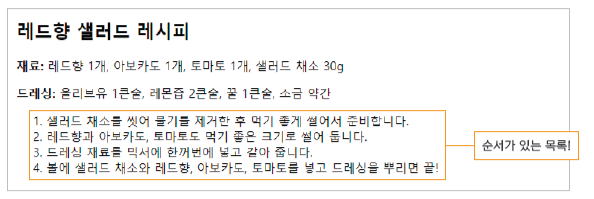
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ol>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ol>

▶ul, li 순서목록
기본형 : <ul>
<li>항목 1</li>
<li>항목 2</li>
…….
</ul>
•각 항목 앞에 불릿이 붙여짐
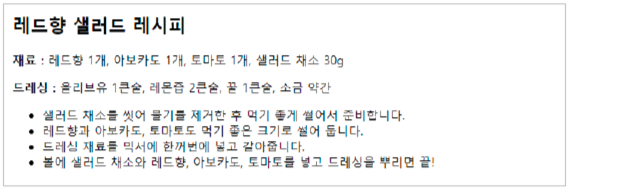
<h2>레드향 샐러드 레시피</h2>
<p><b>재료 : </b>레드향 1개, 아보카도 1개, 토마토 1개, 샐러드 채소 30g</p>
<p><b>드레싱 : </b>올리브유 1큰술, 레몬즙 2큰술, 꿀 1큰술, 소금 약간</p>
<ul>
<li>샐러드 채소를 씻고 물기를 제거한 후 준비합니다.</li>
<li>레드향과 아보카도, 토마토를 먹기 좋은 크기를 썰어둡니다.</li>
<li>드레싱 재료를 믹서에 갈아줍니다.</li>
<li>볼에 샐러드 채소와 썰어 둔 레드향, 아보카도, 토마토를 넣고 드레싱을 뿌리면 끝!</li>
</ul>

▶dl, dt, dd 설명목록
기본형 : <dl>
<dt>이름(제목) 1</dt>
<dd>값(설명) 1</dd>
<dt>이름(제목) 2</dt>
<dd>값(설명) 2</dd>
…….
</dl>
•‘이름(제목)’과 ‘값(설명)‘ 형태로 된 목록
•<dt> 태그 – 이름(제목) 지정
•<dd> 태그 – 값(설명) 지정
•하나의 <dt>에 여러 개의 <dd> 값을 가질 수 있다
<h2>상품 구성</h2>
<dl>
<dt>선물용 3kg</dt>
<dd>소과 13~16과</dd>
<dd>중과 10~12과</dd>
</dl>
<dl>
<dt>선물용 5kg</dt>
<dd>중과 15~19과</dd>
</dl>

표만들기
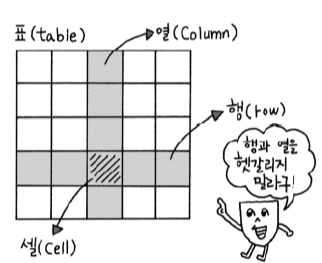
▶표의 구성 요소

표를 만드는 태그
<caption> : 표 제목 , <table> : 표 전체
<tr> : 행, <td> : 셀, <th> : 제목 셀
<table>
<caption>선물용과 가정용 상품 구성</caption>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</th>
<th>가격</th>
</tr>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
……
<tr>
<td>가정용</td>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</table>

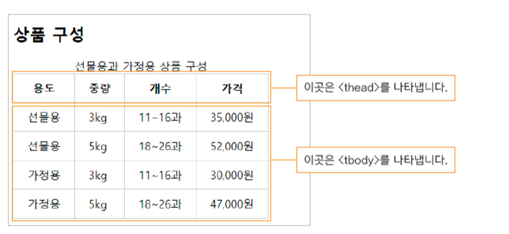
▶표의구조정리하기
•표의 구조를 ‘제목’과 ‘본문’, ‘요약’ 부분으로 나눈다.
•<thead>, <tbody>, <tfoot> 태그 사용
•웹 브라우저 화면에서 보이지 않지만, 화면 낭독기나 자바스크립트 등에서 읽을 수 있다. à 시각 장애인도 표의 구조를 쉽게 이해할 수 있다.
•표의 본문이 길 경우 자바스크립트를 이용해 제목과 바닥 부분을 고정하고 본문만 스크롤되도록 할 수 있다.
<table>
<caption>선물용과 가정용 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
……
<tr>
<td>가정용</td>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>

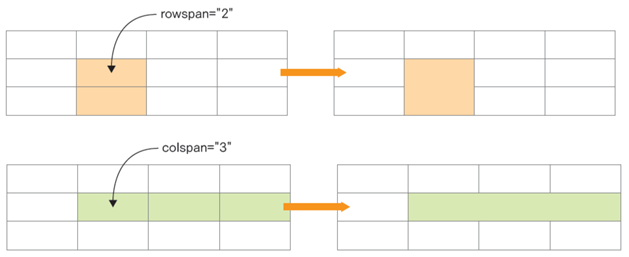
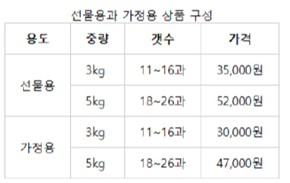
▶colspan, rowspan 속성 – 행 또는 열 합치기
기본형
<td rowspan="합칠 셀의 개수">셀의 내용</td>
<td colspan="합칠 셀의 개수">셀의 내용</td>

<table>
<caption>선물용과 가정용 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>중량</th>
<th>갯수</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">선물용</td>
<td>3kg</td>
<td>11~16과</td>
<td>35,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>52,000원</td>
</tr>
<tr>
<td rowspan="2">가정용</td>
<td>3kg</td>
<td>11~16과</td>
<td>30,000원</td>
</tr>
<tr>
<td>5kg</td>
<td>18~26과</td>
<td>47,000원</td>
</tr>
</tbody>
</table>

이미지 삽입하기
▶img 태그
웹 문서에 이미지를 삽입할 때 사용
기본형
<img src="이미지 파일 경로" alt="대체용 텍스트">
<img src="images/tangerines.jpg" alt="레드향">
<h1>레드향</h1>
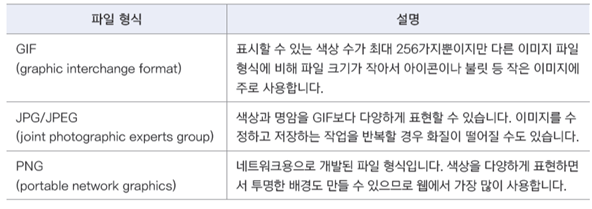
<참고> 웹 문서와 이미지
웹 페이지에서 사용할 수 있는 이미지 파일은 파일 크기가 크지 않으면서도 화질은 좋게 유지해야 하기 때문에
주로 몇 가지 파일 형식만 사용합니다.

<img> 태그의 src 속성
•웹 문서 파일의 위치를 기준으로 이미지 경로 지정
•HTML과 이미지 파일이 같은 폴더에 있다면 src 속성에 파일 이름만 적음
예) <img src=”tangerines.jpg”>
•하위 폴더에 이미지 파일이 있다면 하위 폴더까지 같이 적음
예) <img src="images/tangerines.jpg">
<img> 태그의 alt 속성
•이미지를 설명하는 대체 텍스트
•화면 낭독기에서 이미지 대신 대체 텍스트를 읽어 줌. (웹 접근성)
•이미지를 표시할 수 없는 상황일 때 대체 텍스트 표시
•텍스트 자체를 이미지로 만들었을 경우 대체 텍스트 안에 이미지 파일의 내용을 그대로 넣어주어야 함.
•불릿 이미지나 작은 아이콘 등의 경우에는 alt=“ “ 처럼 지정
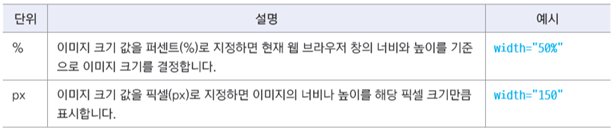
<img> 태그의 width, height 속성
•이미지 크기 조정하기
•width나 height 중 1개만 지정해도 나머지 속성은 자동으로 비율을 계산

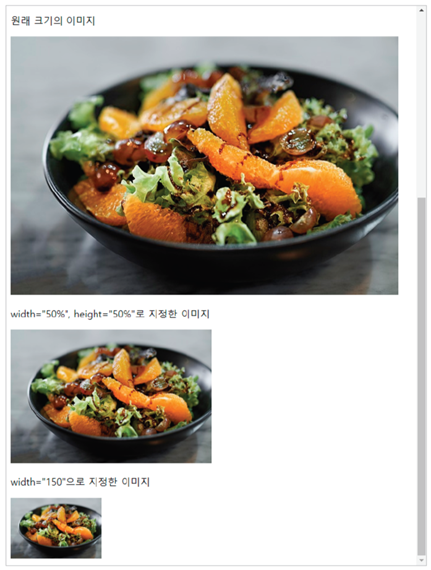
<p>원래 크기의 이미지</p>
<img src="images/salad.jpg" alt="레드향">
<p>width="50%", height="50%"로 지정한 이미지</p>
<img src="images/salad.jpg" alt="레드향" width="50%">
<p>width="150"으로 지정한 이미지</p>
<img src="images/salad.jpg" alt="레드향" width="150">

오디오와 비디오 삽입하기
<object> 태그
•음악 파일 뿐만 아니라 동영상이나 자바 애플릿, PDF 파일 등 다양한 개체를 삽입
•기본형
<object width="너비" height="높이" data="파일"></object>
- data – 재생할 파일 지정
- width, height – 플레이어 화면 크기 지정
<h1>웹 문서에 PDF 파일 삽입하기</h1>
<object width="900" height="800" data="product.pdf"></object>
<embed> 태그
•대부분 브라우저에서 사용 가능
à <object>, <audio>, <video> 태그를 지원하는 브라우저에서 멀티미디어 삽입할 때 사용
•기본형
<embed src="파일 경로" width="너비" height="높이">
-닫는 태그 없음
-src : 멀티미디어 파일 지정
-width, height : 플레이어 크기 지정
<embed src="medias/spring.mp3">

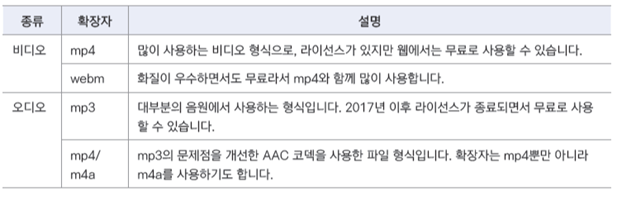
웹 브라우저에 지원하는 멀티미디어 파일의 종류

웹 브라우저별 오디오, 비디오 파일 지원 여부

<audio> 태그, <video> 태그
기본형
<audio src="오디오 파일 경로"></audio>
<video src="비디오 파일 경로"></video>
<audio src="medias/spring.mp3" controls></audio>
<video src="medias/salad.mp4" controls width="700"></video>
controls : 재생막대 표시
width : 플레이어 너비 지정

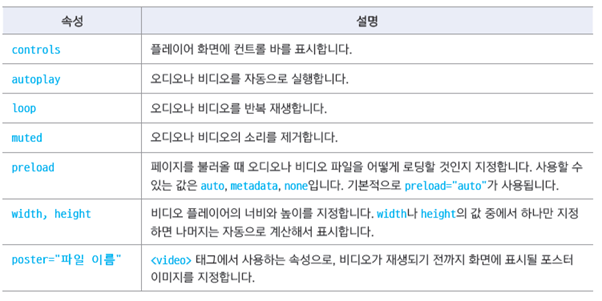
<audio> 태그, <video> 태그의 속성

플레이어 표시 없이 배경 음악 넣기
<audio src="medias/spring.mp3" autoplay loop></audio>
비디오 자동 재생하기
<video src="medias/salad.mp4" width="700" autoplay muted loop></video>※크롬, 파이어폭스 브라우저에서는 음소거해야 비디오를 자동 재생할 수 있음
하이퍼링크
<a> 태그
•다른 문서, 혹은 다른 사이트로 바로 연결해 주는 기능
•기본형
<a href="링크할 주소">텍스트 또는 이미지</a>
<a> 태그의 target 속성
•target=“blank”로 지정하면 연결된 문서가 새 탭으로 열림
텍스트 링크
<a href="../05/order.html" target="_blank">주문서 작성하기</a>

이미지 링크
<a href="../05/order.html">
<img src="images/tangerines.jpg" alt="레드향">
</a>
'HTML,CSS > 정리' 카테고리의 다른 글
| 텍스트를 표현하는 다양한 스타일 (0) | 2021.09.17 |
|---|---|
| CSS의 기본 (0) | 2021.09.17 |
| 입력 양식 작성하기 (1) | 2021.09.17 |
| HTML의 기본구조 (0) | 2021.09.15 |
| Visual Stuido Code 설치 & 기본 설정 (0) | 2021.09.15 |