폼 삽입하기
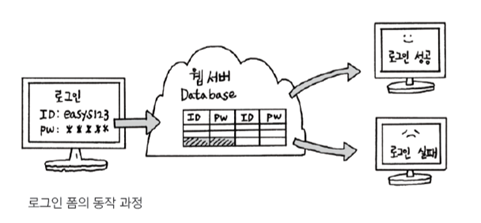
▶웹에서 만나는 폼
•사용자가 웹 사이트로 정보를 보낼 수 있는 요소들은 모두 폼(form)
•폼과 관련된 대부분의 작업들은 정보를 저장하거나 검색하거나 수정하는 일들
•이런 작업은 모두 데이터베이스를 기반으로 한다.
•아이디를 입력하는 텍스트 필드나 버튼 같은 폼의 형태를 만드는 것은 HTML 태그
•폼에 입력한 사용자 정보를 처리하는 것은 ASP나 PHP 같은 서버 프로그래밍 이용

▶<form> 태그
•폼을 만드는 기본 태그. <form>과 </form> 사이에 여러 폼 요소 삽입
•기본형
<form [속성="속성값"]> 여러 폼 요소 </form>
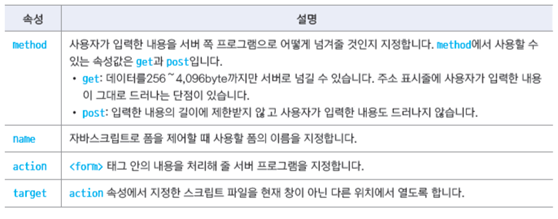
▶<form> 태그의 속성

<form action="register.php">
/* 여러 가지 폼 요소 */
</form>>>폼에 내용을 입력하고 서버로 전송했을 때 서버에 있는 register.php를 실행한다
▶<fieldset> 태그
•폼 요소를 그룹으로 묶는 태그
•기본형
<fieldset [속성="속성값"]> ~ </fieldset>
▶<legend> 태그
•그룹으로 묶는 구역에 제목을 붙이는 태그
•기본형
• <fieldset>
<legend>그룹 이름</legend>
</fieldset>
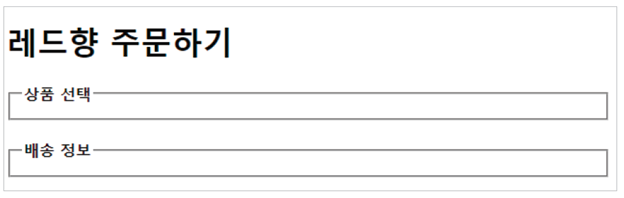
<form action="">
<fieldset>
<legend>상품 선택</legend>
</fieldset>
<fieldset>
<legend>배송 정보</legend>
</fieldset>
</form>

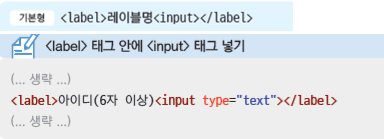
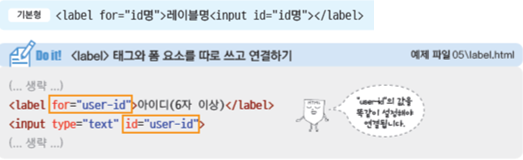
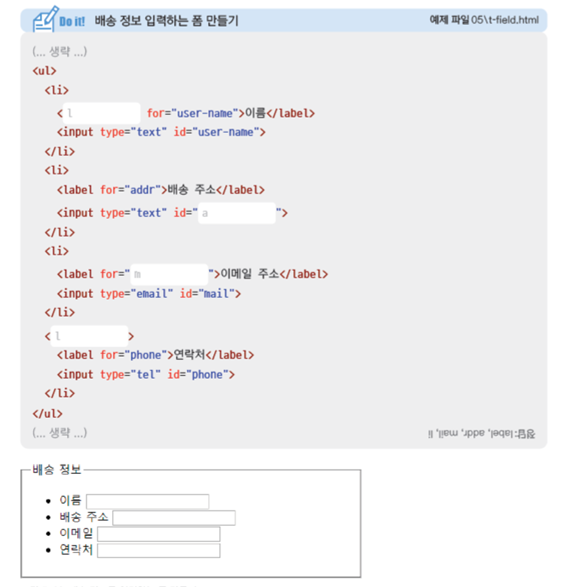
▶<label> 태그
•<input> 태그와 같은 폼 요소에 레이블을 붙일 때 사용



<input> 태그의 type 속성 한 눈에 살펴보기


https://itracoon.tistory.com/227
Url은 주소 전체를 말하고(밑줄)
Uri는 /뒤로 오는 숫자또는 문자를 칭함(오렌지색)
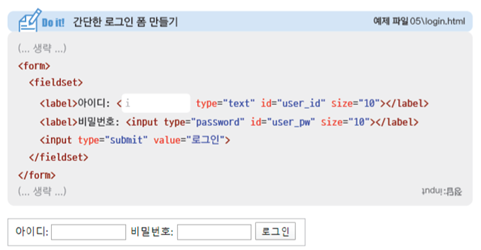
▶type = “text”
•한 줄짜리 텍스트 입력 필드
•주로 아이디나 이름, 주소 등 텍스트 입력
▶type = “password”
•비밀번호 입력란
•사용자가 입력하는 내용이 ‘ * ’나 ‘•’로 표시된다
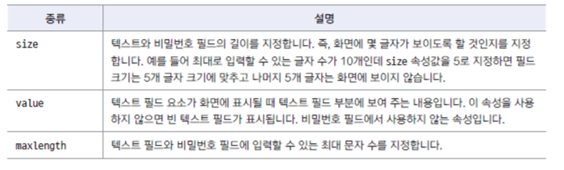
▶텍스트 필드와 비밀번호 필드의 속성



▶type = “search”
•검색 필드
•검색 창에 x 표시가 되어 검색어 삭제 쉬움
▶type = “url”
•웹 주소 필드
•http://’로 시작하는 사이트 주소 입력
▶type = “email”
•메일 주소 입력 필드
•메일 주소 형식 자동 체크
▶type = “tel”
•전화번호 입력 필드
•사용자 입력을 체크하지는 않음.

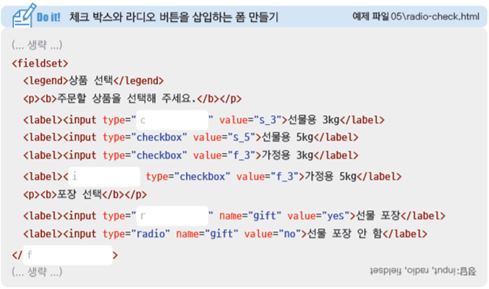
▶type = “radio”
여러 항목 중 하나만 선택할 때
▶type = “checkbox”
여러 항목 중 둘 이상을 선택할 때

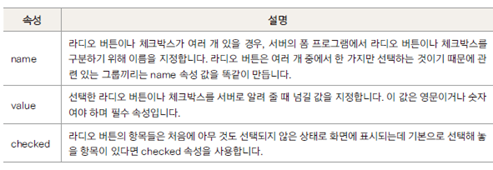
▶라디오 버튼, 체크 박스에서 사용하는 속성



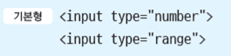
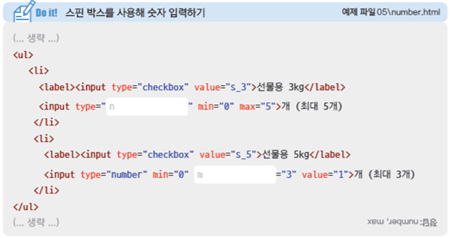
▶type = “number”
숫자 입력 필드. 브라우저에 따라 스핀 박스로 표시됨
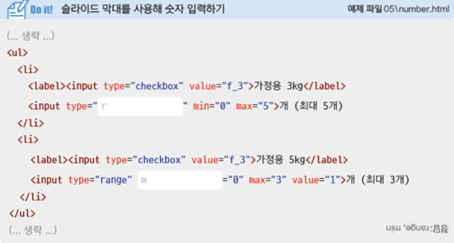
▶type = “range”
숫자 입력 필드. 슬라이드 막대를 이용해 숫자 입력

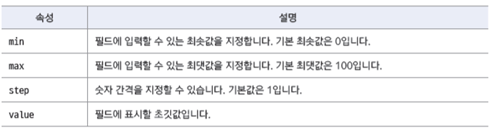
▶숫자 입력 필드에서 사용하는 속성



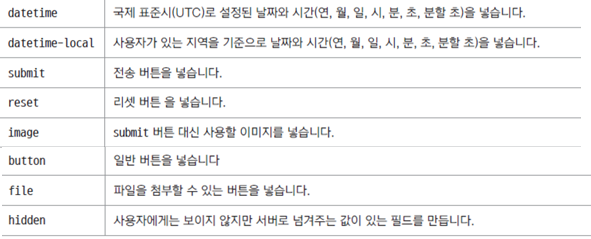
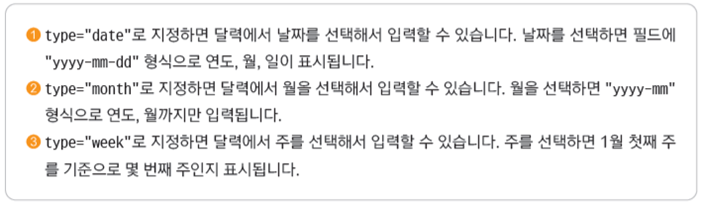
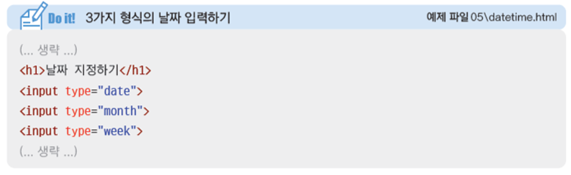
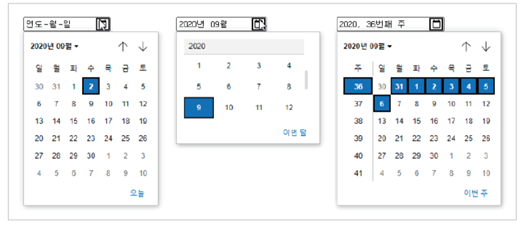
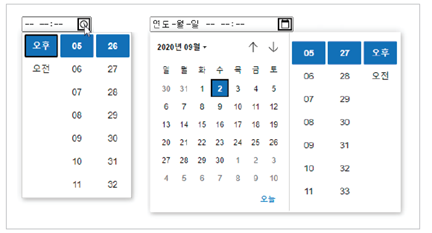
▶type = “date”, type=“month”, type=“week”
달력 이용해 날짜 입력




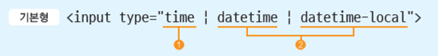
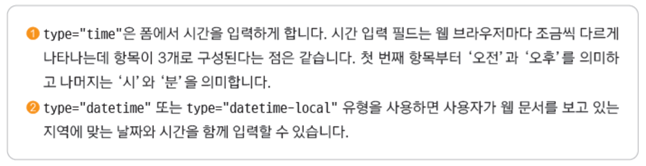
▶type = “time”, type=“datetime-local”
시간 입력




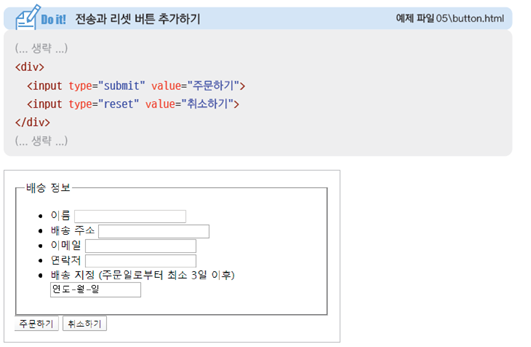
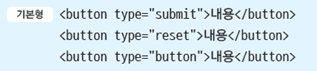
▶type = “submit”, type=“reset”
•폼 전송/리셋 버튼
•전송(submit) 버튼 : 사용자 입력 내용을 서버로 전송
•리셋(reset) 버튼 : 사용자 입력 내용 전부 삭제
•value 속성을 이용해 버튼 표시 내용 지정


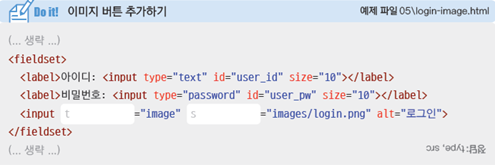
▶type = “image”
submit 버튼 대신 이미지 삽입



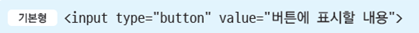
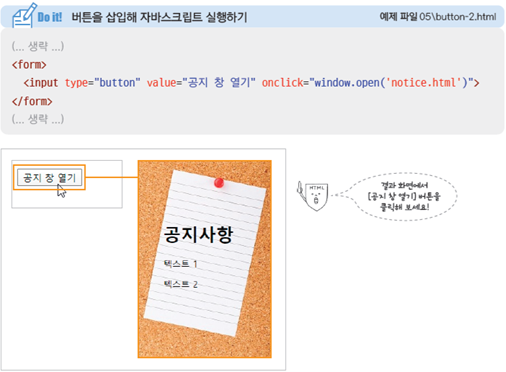
▶type = “button”
•기능 없이 버튼 형태만 삽입
•주로 버튼 클릭해서 자바스크립트 실행할 때 사용
•value 속성을 이용해 버튼 표시 내용 지정


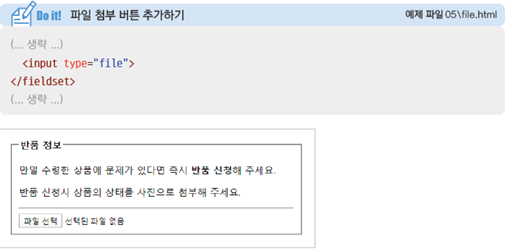
▶type = “file”
•파일 첨부
•‘파일 선택'이나 ‘찾아보기’ 버튼으로 표시됨


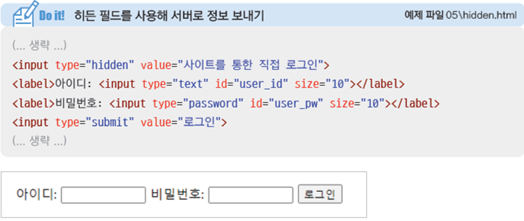
▶type = “hidden”
•화면 상의 폼에는 보이지 않는다.
•폼을 서버로 전송할 때 서버로 함께 전송되는 요소


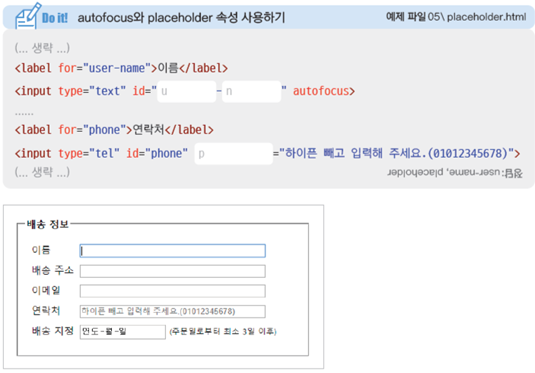
▶autofocus
페이지를 불러오자마자 원하는 폼 요소에 마우스 커서 표시
Ex)네이버를 열때 검색창이 깜빡이는 효과
▶placeholder
입력란에 표시하는 힌트로, 필드를 클릭하면 사라짐

▶readonly
내용을 보기만 하고 입력하지 못하게 함.
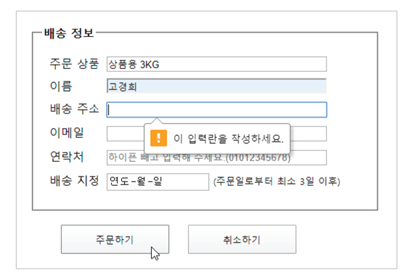
▶required
•필수 필드 체크
•필수 필드는 브라우저에서 직접 체크하는 것이므로 오류 메시지 내용은 브라우저들마다 다르게 나타남

폼에서 사용하는 여러가지 태그
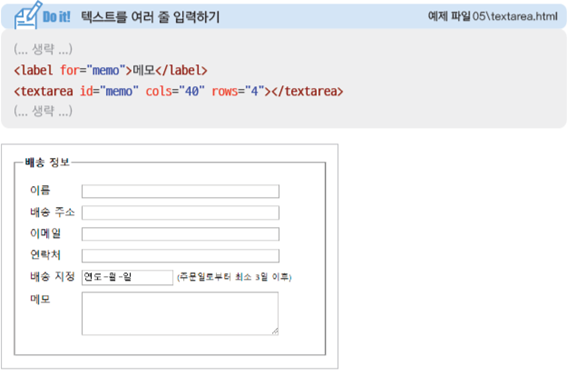
▶텍스트 영역 <textarea>
•여러 줄의 텍스트 입력
•게시판 글 입력 양식, 사용자 약관 등

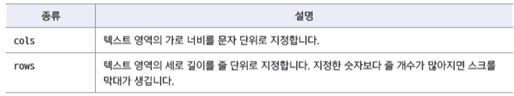
▶<textarea> 태그의 속성


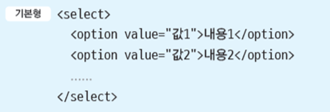
▶<select>, <optgroup>, <option>
•여러 옵션 중에서 선택 – 드롭다운 목록
•공간을 최소한으로 사용하면서 여러 옵션 표시 가능

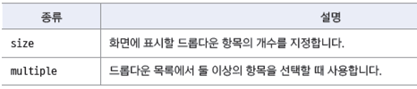
▶<select> 태그의 속성

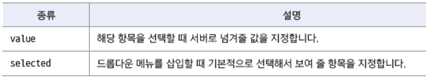
▶<option> 태그의 속성

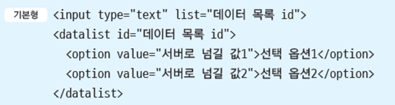
▶<datalist>, <option>
•데이터 목록에 제시한 값 중에서 선택하면
그 값이 자동으로 텍스트 필드에 입력됨
•데이터 목록에 id를 이용해 이름을 붙이고,
•<input> 태그의 list 속성에 데이터 목록 id를 지정함.

▶<button>
•다양한 형태의 버튼 삽입
•화면 낭독기에서 버튼임을 정확히 전달할 수 있음
•CSS를 이용해 원하는 형태로 꾸밀 수 있음

'HTML,CSS > 정리' 카테고리의 다른 글
| 텍스트를 표현하는 다양한 스타일 (0) | 2021.09.17 |
|---|---|
| CSS의 기본 (0) | 2021.09.17 |
| 다양한 내용 입력하기 (0) | 2021.09.15 |
| HTML의 기본구조 (0) | 2021.09.15 |
| Visual Stuido Code 설치 & 기본 설정 (0) | 2021.09.15 |