CSS와 박스 모델
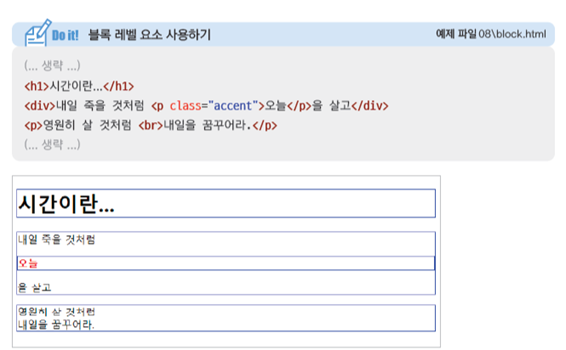
▶블록 레벨 요소
•요소를 삽입했을 때 혼자 한 줄을 차지하는 요소
•요소의 너비가 100%
예) <div>, <p> 등

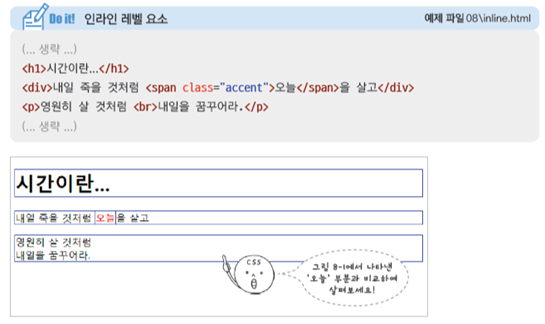
▶인라인 레벨 요소
•줄을 차지하지 않는 요소
•화면에 표시되는 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있음
예) <img>, <strong> 등
•글자처럼 취급

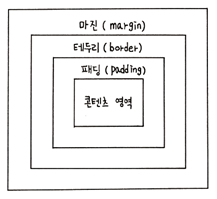
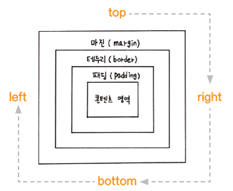
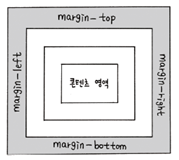
▶박스 모델
실제 콘텐츠 영역, 패딩(padding), 박스의 테두리(border), 그리고 마진(margin) 등의 요소로 구성됨.
태두리를 기준으로 안쪽 바깥쪽이 나뉘어짐

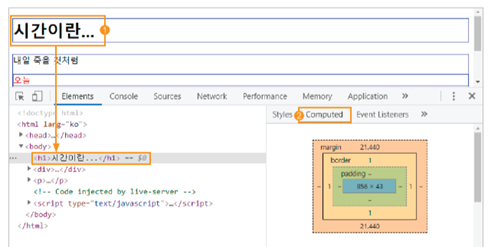
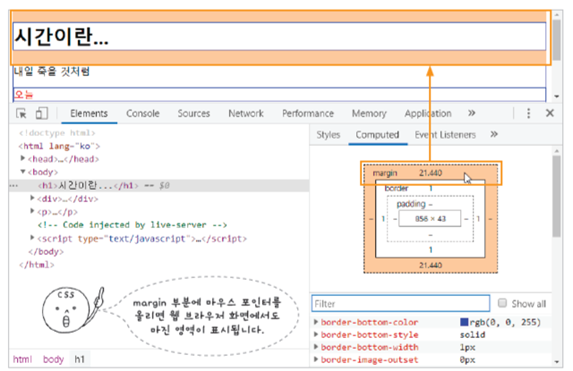
▶개발자 도구 창에서 박스 모델 확인 가능
①웹 브라우저에서 웹 문서 열기
②박스 모델 확인할 부분을 마우스 오른쪽 버튼으로 누른 뒤 [검사] 선택
③개발자 도구 창 위에서 [Computed] 탭 클릭
④해당 부분의 박스 모델이 그림으로 표시됨


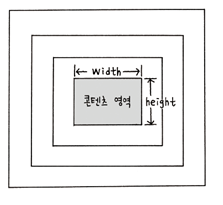
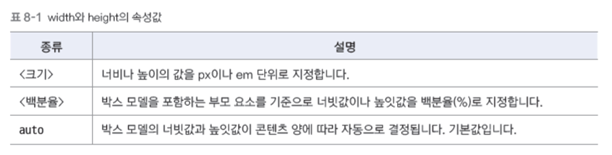
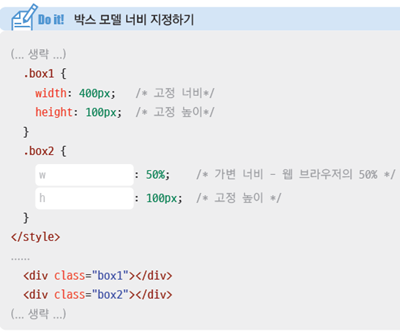
▶width, height 속성
실제 콘텐츠 영역의 크기 지정




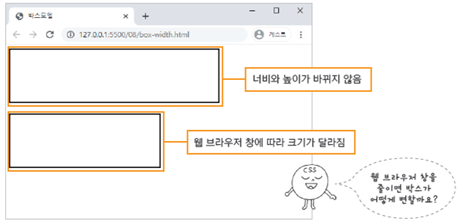
▶box-sizing 속성
실제 박스 모델의 너비를 계산할 때 어디까지 포함할지 결정하는 속성


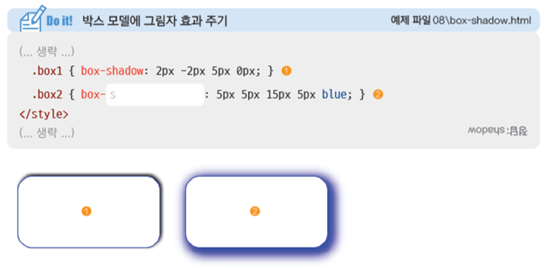
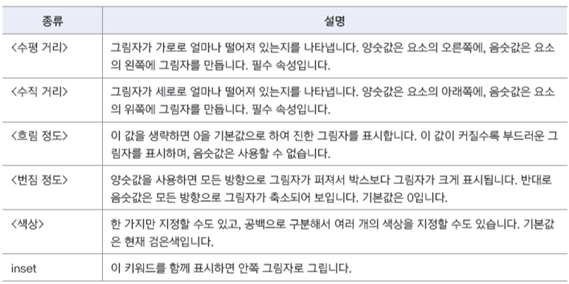
▶box-shdow 속성
선택한 요소에 그림자 효과 내기


테두리 스타일 지정하기
▶박스 모델의 값 지정 방향
•4개 방향의 값을 한꺼번에 지정할 때는 방향 순서를 지켜야 함
•top → right → bottom →left

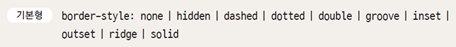
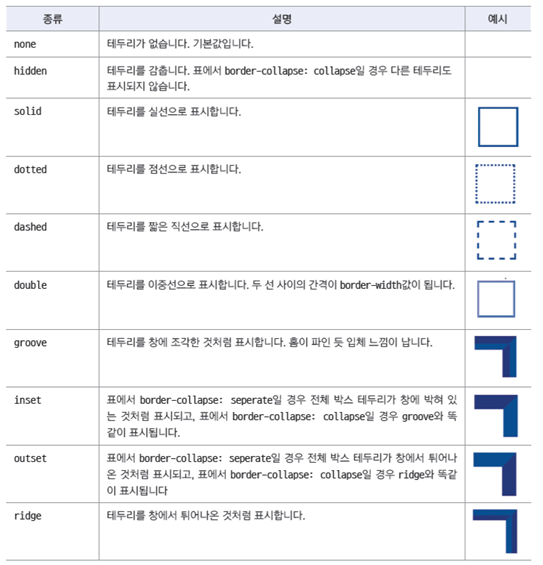
▶border-style 속성
•기본 값이 none à 화면에 테두리 표시안됨
•테두리를 그리기 위해서는 맨 먼저 테두리 스타일부터 지정


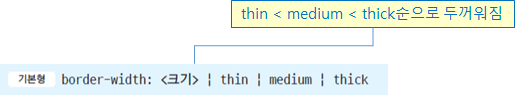
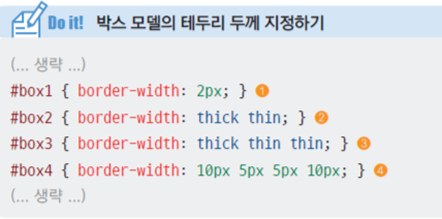
▶border-width 속성
테두리 두께 지정



①4개 방향 테두리 모두 같은 값이 적용됨
②top → right → bottom으로 적용하다가
마지막 left 속성값이 빠짐.
left 속성값은 마주 보는 right 속성값과 똑같이 적용됨
③첫 번째 값인 thick이 top, bottom 값이 되고,
두 번째 값 thin은 left, right 값이 됨
④top → right →bottom → left순으로 적용됨
▶border-color 속성
테두리 색상 지정

▶border 속성
•테두리 스타일과 두께, 색상 등을 묶어 표기
•border-top이나 border-right처럼 방향을 함께 써서 4개 방향의 스타일을 따로 지정할 수 있음
•순서는 상관없음

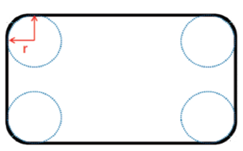
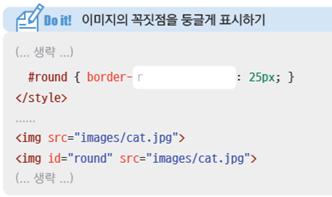
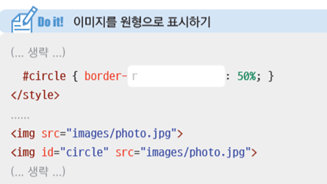
▶border-radius 속성
•박스 모델의 테두리를 둥글게 처리
•박스 모델의 꼭짓점 부분에 원(반지름 r)이 있다고 가정해서 둥글게 처리







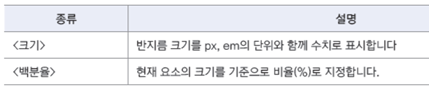
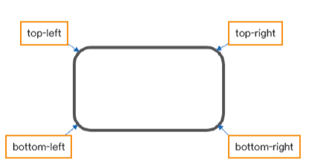
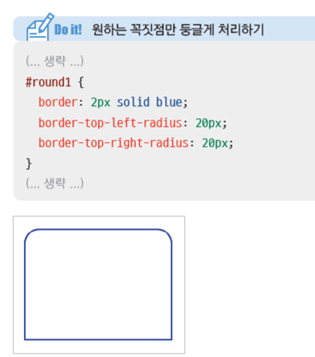
▶border-radius 속성
border와 radius 사이에 위치를 나타내는 예약어를 사용하면 꼭짓점마다 다르게 처리 가능


여백을 조절하는 속성
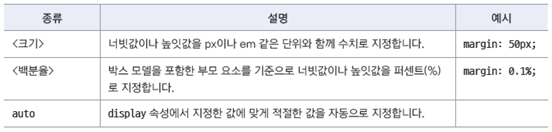
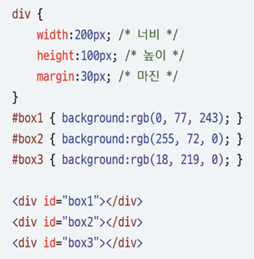
▶margin 속성
•현재 요소 주변의 여백
•마진을 이용하면 요소와 요소 간의 간격 조절 가능



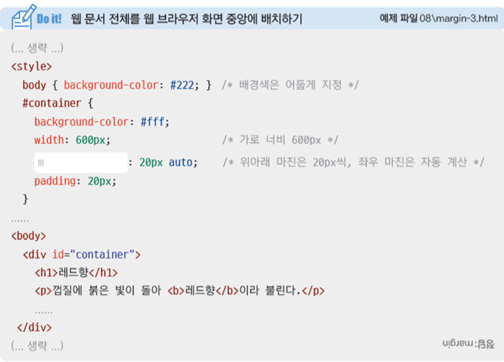
▶margin 속성을 사용해 가운데 정렬하기
•배치할 요소의 너빗값이 정해져 있어야 함
•margin-left와 margin-right의 속성값을 auto로 지정


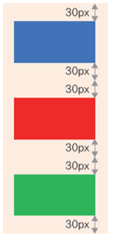
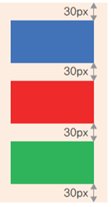
▶마진 중첩 현상
•요소를 세로로 배치할 경우,
마진과 마진이 만날 때 마진 값이 큰 쪽으로 겹쳐지는 것
•요소를 가로로 배치할 경우에는 상관없음



한쪽이 30/50일 경우엔 50이 더 크기때문에 50으로 출력
▶padding 속성
•콘텐츠 영역과 테두리 사이의 여백
•마진을 지정하는 방법과 같다

웹 문서 레이아웃 만들기
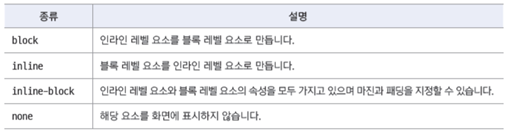
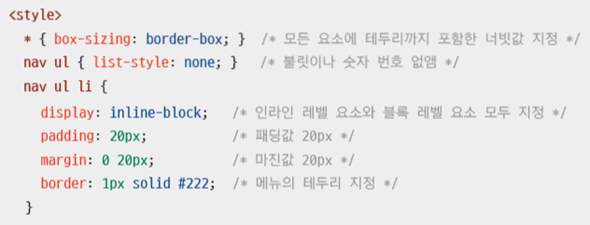
▶display 속성
요소의 배치 방법 결정.(사용할 수 있는 속성 값이 아주 많다 )
블록 레벨 요소, 인라인 레벨 요소를 바꿀 때 사용하는 속성 값



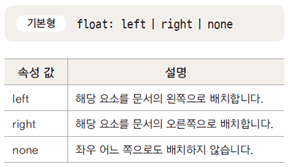
▶float 속성
요소를 왼쪽이나
오른쪽에 떠 있게 만듦



▶clear 속성
float 속성을 무효화 시키는 속성


웹 요소 위치 지정하기
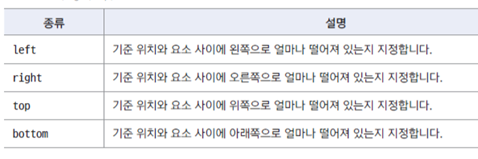
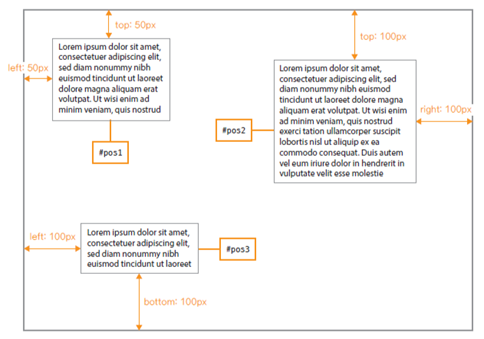
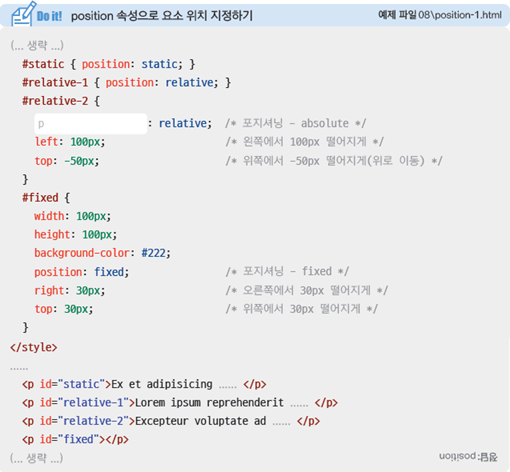
▶left, right, bottom, top 속성
웹 요소의 위치를 지정하는 속성



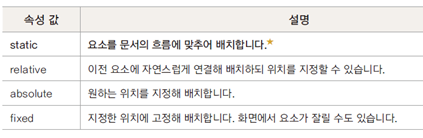
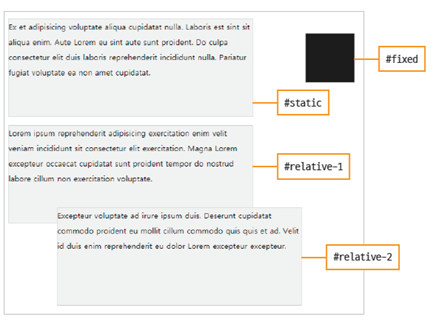
▶position 속성
웹 문서 안에 요소들을 배치하기 위한 속성




'HTML,CSS > 정리' 카테고리의 다른 글
| CSS 고급 선택자 (0) | 2021.09.27 |
|---|---|
| 이미지와 그라데이션 효과로 배경 꾸미기 (0) | 2021.09.27 |
| 텍스트를 표현하는 다양한 스타일 (0) | 2021.09.17 |
| CSS의 기본 (0) | 2021.09.17 |
| 입력 양식 작성하기 (1) | 2021.09.17 |