배경색과 배경 범위,이미지 지정하기
▶background-color 속성
•웹 문서의 요소에 배경색 지정
•16진수나 rgb 값, rgba 값 또는 색상 이름 사용
•배경색은 상속되지 않는다
▶background-clip 속성
배경을 어디까지 적용할지 지정




▶background-image 속성
배경 이미지 파일 경로 지정



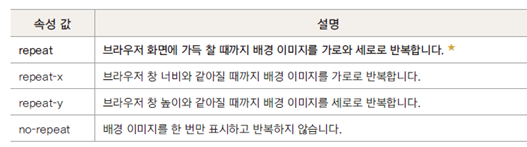
▶background-repeat 속성
배경 이미지 반복 여부 및 반복 방향 지정


▶background-position 속성
배경 이미지를 반복하지 않을 경우, 배경 이미지를 표시할 위치 지정

① 백분율 : 배경 이미지의 가로 위치와 세로 위치를 %로 나타냄.
예) background-postion: 0% 0% , background-position : 30% 60%
② 길이 길이 : 배경 이미지의 위치를 직접 길이로 지정
예) background-position:30px 20px;
③ 키워드 - top, left, center, right, top, middle, bottom
가로 배치는 left와 center, top 중에서 선택
세로 배치는 top과 bottom, center 중에서 선택
예) background-position:center bottom

▶background-origin 속성
배경 이미지를 배치하기 위한 기준 설정


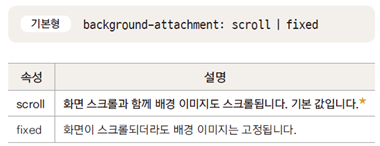
▶background-attachment 속성
배경 이미지를 고정하는 속성

▶background 속성
•배경 관련 속성을 줄여서 표기
•각 속성 값이 다르므로 표기 순서는 상관없음



▶background-size 속성
배경 이미지 크기 조절




그라데이션 효과로 배경 꾸미기
▶선형 그라데이션
•수직 방향이나 수평 방향으로, 혹은 대각선 방향으로 색상이 일정하게 변하는 것
•선형 그라데이션을 지정할 때는 방향과 색상이 필요하다

1) 방향
끝 지점을 기준으로 ‘to’ 키워드와 함께 사용

2) 각도
•그라데이션이 끝나는 각도
•단위는 deg


3) 색상 중지점
•색상이 바뀌는 지점
•색상만 지정할 수도 있고 색상과 함께 중지 점의 위치도 함께 지정할 수도 있음.


▶원형 그라데이션
•원이나 타원의 중심부터 동심원을 그리며 바깥 방향으로 색상이 바뀌는 그라데이션
•색상이 바뀌기 시작하는 원의 중심과 크기를 지정하고 그러데이션의 모양을 지정해야 함.

1) 모양
•원형 그라데이션에서 만들어지는 모양은 circle(원형)과 ellipse(타원형)
•따로 지정하지 않으면 ellipse로 인식


2) 크기
그라데이션 원의 크기 지정

3) 위치
•그라데이션이 시작하는 원의 중심 지정
•‘모양’과 ‘크기’ 속성 다음에 at 키워드와 함께 위치 값 지정
•사용할 수 있는 값 : 키워드(left, center, right 중 하나, top, center, bottom 중 하나)나 백분율


4) 색상 중지점
•색상이 바뀌는 지점
•색상만 지정할 수도 있고
색상과 함께 중지 점의 위치도 함께 지정할 수도 있음.

▶그라데이션을 사용한 패턴 만들기
단순히 그라데이션을 반복하는 것이 아니라 ‘패턴’을 만들어 반복시킴
그러데이션을 단순 반복했을 경우


그러데이션이 겹치는 부분을 조절했을 경우



'HTML,CSS > 정리' 카테고리의 다른 글
| css정리 (0) | 2021.11.15 |
|---|---|
| CSS 고급 선택자 (0) | 2021.09.27 |
| 레이아웃을 구성하는 CSS 박스 모델 (0) | 2021.09.24 |
| 텍스트를 표현하는 다양한 스타일 (0) | 2021.09.17 |
| CSS의 기본 (0) | 2021.09.17 |