연결 선택자
•연결 선택자 : 선택자와 선택자를 연결해 적용 대상을 제한하는 선택자.
•컴비네이션 선택자(combination selector) 또는 ‘조합 선택자’라고도 함
▶하위 선택자(descendant selector)
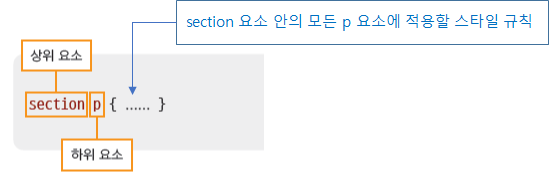
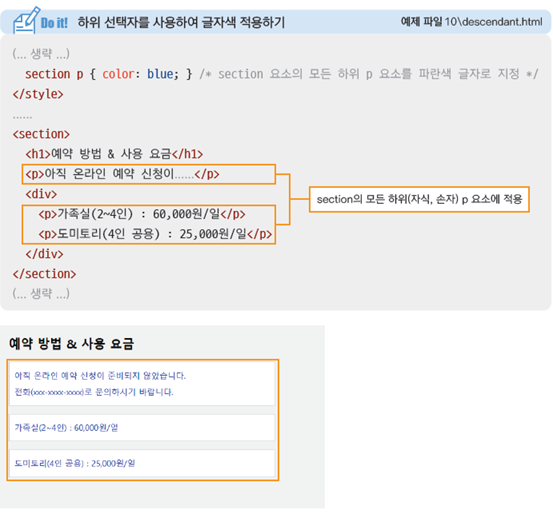
•부모 요소에 포함된 모든 하위 요소에 스타일이 적용된다
•자식 요소뿐만 아니라 손자 요소, 손자의 손자 요소 등 모든 하위 요소까지 적용
•하위 선택자를 정의할 때는 상위 요소와 하위 요소를 나란히 쓴다.



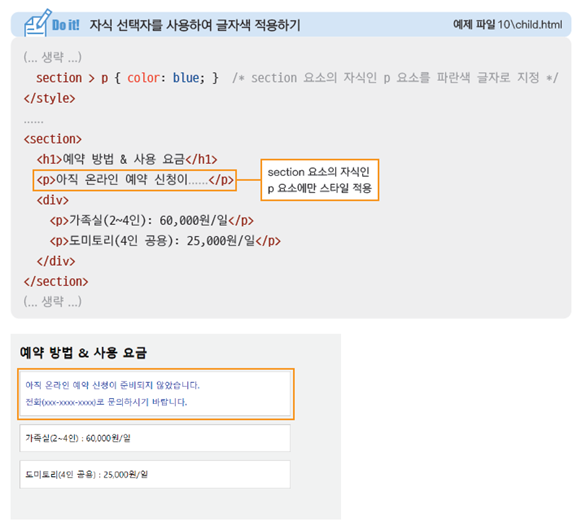
▶자식 선택자(child selector)
•자식 요소에 스타일을 적용하는 선택자
•두 요소 사이에 ‘>(부등호)’를 표시해 부모 요소와 자식 요소를 구분



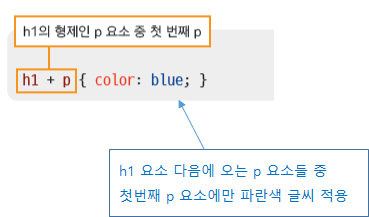
▶인접 형제 선택자(adjacent selector)
•같은 부모를 가진 형제 요소 중 첫 번째 동생 요소에만 스타일 적용
•요소1과 요소2 사이에 ‘+’ 기호 사용
•요소1과 요소2는 같은 레벨이면서 요소1 이후 첫번째 요소2에 적용




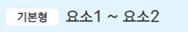
▶형제 선택자(sibling selector)
•형제 요소들에 스타일 적용
•인접 형제 선택자와 다른 점은 모든 형제 요소에 다 적용된다는 것
•요소1과 요소2 사이에 기호 ‘~’ 사용



속성 선택자
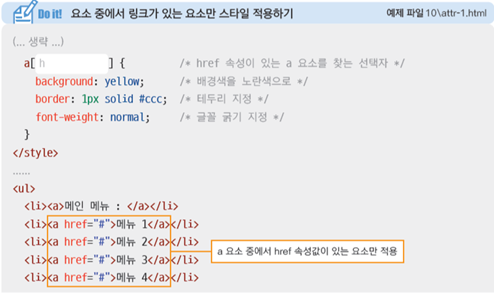
▶[속성] 선택자
지정한 속성을 가진 요소를 찾아 스타일 적용


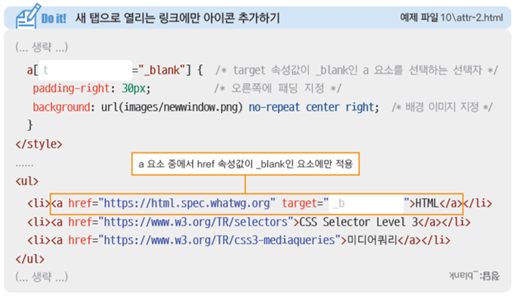
▶[속성 = 값] 선택자
주어진 속성과 속성 값이 일치하는 요소를 찾아 스타일 적용


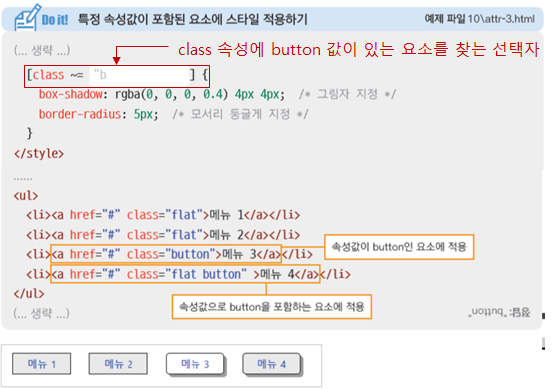
▶[속성~=값] 선택자
여러 속성 값 중에 해당 값이 포함되어 있는 요소를 찾아 스타일 적용

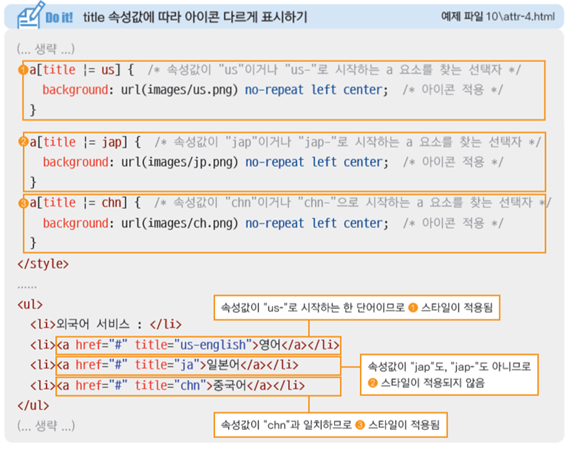
▶[속성 |= 값] 선택자
•특정 값이 포함된 속성을 가진 요소를 찾아 스타일 적용
•하이픈으로 연결해 한 단어 값을 이루는 요소에도 적용


▶[속성^=값] 선택자
특정 값으로 시작하는 속성을 가진 요소를 찾아 스타일 적용

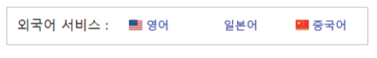
▶[속성 $= 값] 선택자
특정 값으로 끝나는 속성을 가진 요소를 찾아 스타일 적용

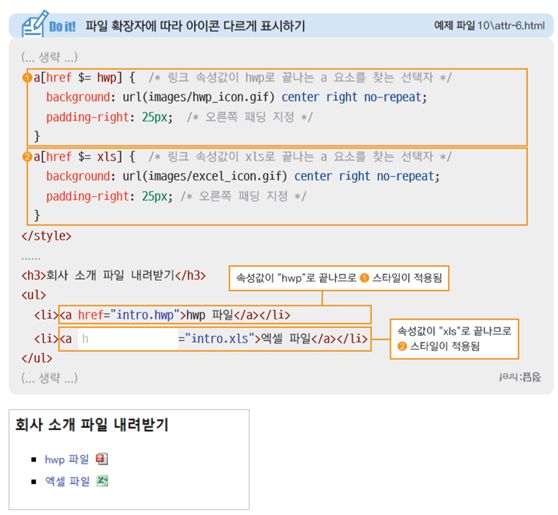
▶[속성*=값] 선택자
값의 일부가 일치하는 속성을 가진 요소를 찾아 스타일 적용

속성 선택자 정리

가상 클래스와 가상 요소
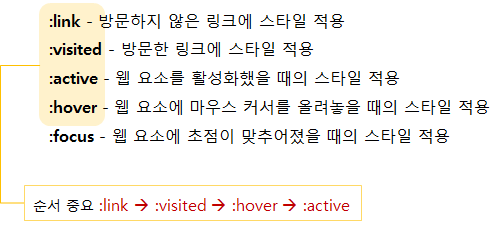
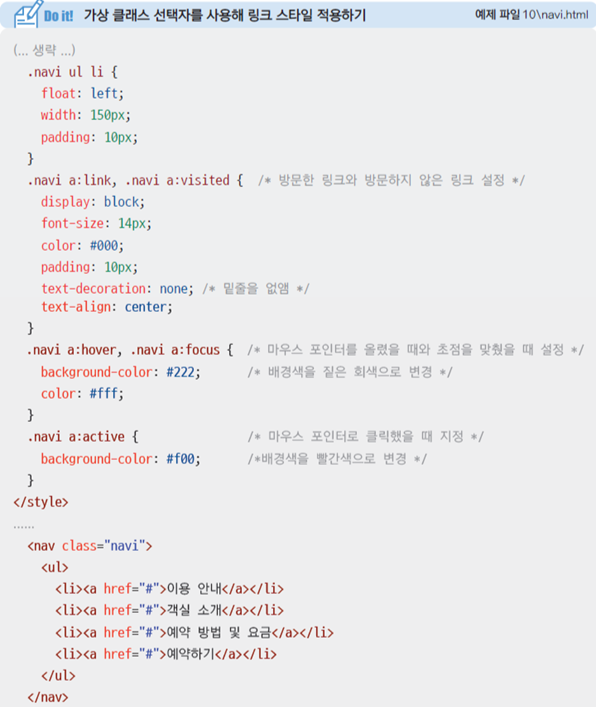
▶사용자 동작에 반응하는 가상 클래스 선택자



▶요소 상태에 따른 가상 클래스 선택자
target – 앵커로 연결된 부분에 스타일 적용


▶요소 상태에 따른 가상 클래스 선택자
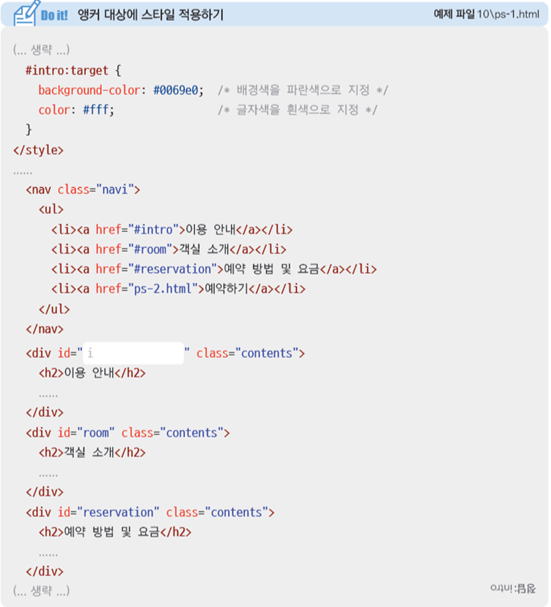
:target – 앵커로 연결된 부분에 스타일 적용
:enabled, :disabled – 요소의 사용 여부에 따라 스타일 적용
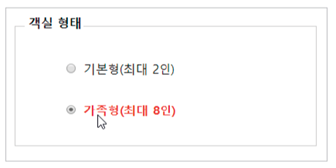
:checked – 라디오 버튼이나 체크 박스에 체크했을 때 스타일 적용


▶요소 상태에 따른 가상 클래스 선택자
:target – 앵커로 연결된 부분에 스타일 적용
:enabled, :disabled – 요소의 사용 여부에 따라 스타일 적용
:checked – 라디오 버튼이나 체크 박스에 체크했을 때 스타일 적용
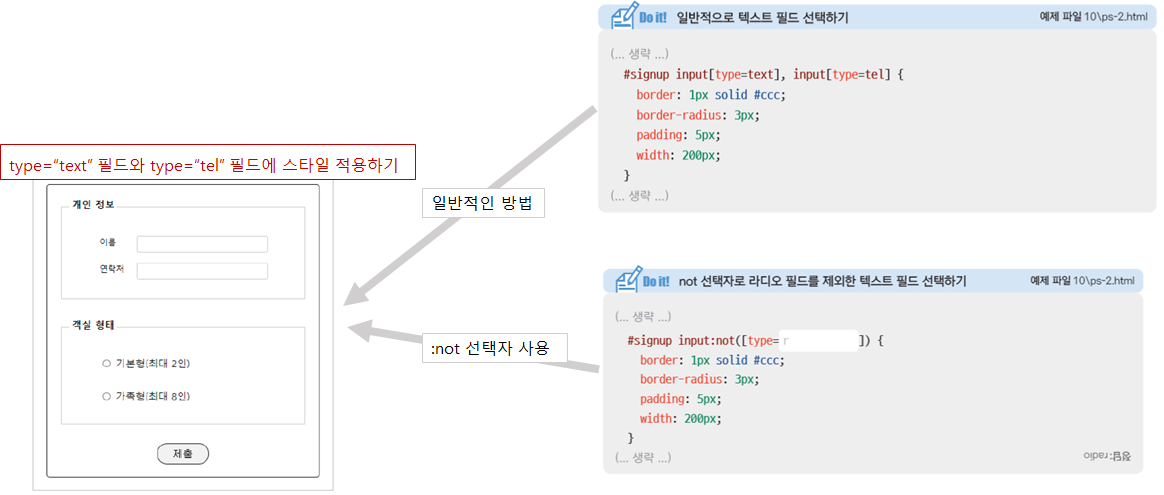
:not – 특정 요소를 제외하고 스타일 적용

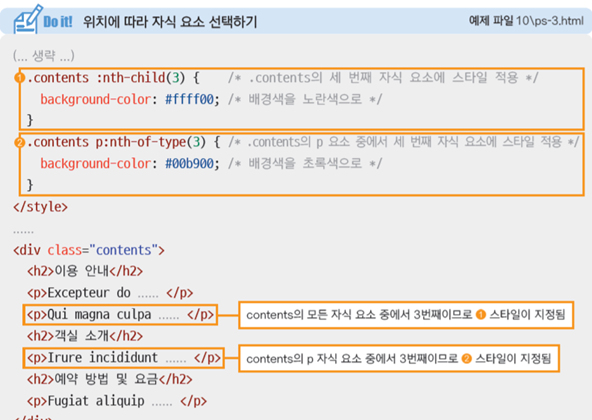
▶문서 구조에 따른 가상 클래스 선택자
•웹 문서의 구조를 기준으로 특정 위치에 있는 요소를 찾아 스타일 적용
•위치가 계속 바뀐다면 an+b 처럼 수식을 사용할 수도 있음.
이 때 n 값은 0부터.



▶가상 요소
•화면 꾸미기용 요소를 웹 문서에 포함시키지 않기 위해 가상 요소 사용
•first-line : 특정 요소의 첫번째 줄에 스타일 적용
•first-letter : 특정 요소의 첫번째 글자에 스타일 적용
•before : 특정 요소의 앞에 지정한 콘텐츠 추가
•after : 특정 요소의 뒤에 지정한 콘텐츠 추가


'HTML,CSS > 정리' 카테고리의 다른 글
| css정리 (0) | 2021.11.15 |
|---|---|
| 이미지와 그라데이션 효과로 배경 꾸미기 (0) | 2021.09.27 |
| 레이아웃을 구성하는 CSS 박스 모델 (0) | 2021.09.24 |
| 텍스트를 표현하는 다양한 스타일 (0) | 2021.09.17 |
| CSS의 기본 (0) | 2021.09.17 |